JavaScript applications continue to grow as the web grows. We’re all learning that using application frameworks, such Backbone.js, Ember, Knockout, AngularJS, and countless others, but do these frameworks offer everything that we need? According to some very smart JavaScript programmers, there’s still a little more needed if you want a truly scalable JavaScript application.
The Smart JavaScript Programmers
Addy Osmani and Nicholas Zakas are two amazingly smart front-end engineers who work hard to educate the JavaScript world. If you don’t know of them, you probably should. Addy’s blog is here and Nicholas’ blog is here. Neither of them updates extremely often, but when they do, they have some interesting things to say. They also speak a lot at conferences and Nicholas even has a place on his blog where he links to all the conferences he’s spoken at.
What These Smart Guys Think We Need
Addy has written a massively long article title “Patterns For Large-Scale JavaScript Application Architecture”, which is based off of a talk that Nicholas gave. Sadly I couldn’t find a video of the talk, but I did find the slides and the audio, so you can listen and follow along with the slides. Edit: Justin Wishart posted a link in the comments to a video with this presentation. I think it would probably be best to listen to the talk that Nicholas gives and then read through Addy’s article, but the reverse order is definitely possible (it’s what I did, and it took me a bit longer to understand what was going on this way. Mostly it was a misinterpretation of the term “module”).
Modular Architecture
 Blue Gmail Modules all over the place.
Blue Gmail Modules all over the place.
Anyway, what these guys suggest is an underlying architecture that allows your entire application to be divided into “modules”, which you might want to think of as widgets. They are just separate parts of your application with functionality that is entirely separate from the rest of the application. If you look at Gmail, as an example, the left navigation, the main email list, the chat widget, the top navigation bar, etc. are all separate modules.
None of these modules should communicate directly with one another. They must be entirely independent of one another for the sake of loose coupling and scalability. This might confuse you because obviously, in Gmail, the left navigation communicates with the main email list in order to change what is shown there, but these two modules should not communicate directly.
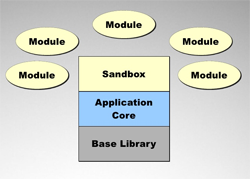
 Application Structure. Thanks to Nicholas Zakas.
Application Structure. Thanks to Nicholas Zakas.
Instead, everything communicates directly with what Addy and Nicholas call a sandbox. Essentially the sandbox utilizes two patterns: mediator and facade. The sandbox is a facade for the application core, which I’ll talk about a little later. It is also a mediator between all of the modules by using the observer pattern. Each module subscribes to different events via the sandbox. When a module does something that it thinks is interesting, it will publish it to the sandbox, and the sandbox will inform all of the other modules who were subscribed to that event so that they can act upon it.
The application core is what actually handles the subscriptions. The sandbox abstracts these subscriptions a bit. In Addy’s implementation, there is also a permissions object that specifies which modules can subscribe to which events and the sandbox combines the permissions and the application core for a single seamless interface to the rest of the application. Also, the application core abstracts the base libraries, such as jQuery or YUI and even the MVC libraries so that you can switch them out at a later date with minimal changes to the application.
Limited Knowledge is Limited Power
In the image above you could see how the application core sits on top of the base libraries. That means that the core only knows about these libraries and does not know of the existence of anything else. The sandbox only knows about the application core. The modules only know about the sandbox. This limited knowledge of other components makes the application ridiculously extensible and limits the power of any one component to only what it needs to be able to do.
Pre-Built Implementation
Here’s the best part of this article. Addy and a few others have worked on a project called Aura that brings these nuggets of knowledge into a real existence. You can find the documentation for Aura here and the actual GitHub project is here. I have yet to try it out, and the project is currently in “Developer Preview” stage (meaning it’s pretty much ready, but they haven’t done much testing and the docs are quite sparse). I’m considering adapting my Minecraft Server Manager to use this. I already have a plethora of changes to make to the app, at least on the front end, so it’s mostly ready for a complete overhaul anyway, so why not start over using this?
Conclusion
In short, we all thought we were being awesome by using MV* frameworks, but in reality large applications still need more if we want them to be scalable and extensible for the future. I think Addy and Nicholas have a great idea and we should try it out to either prove their ideas to be amazing or misguided. If you can find ways to improve on their techniques, I’m sure everyone in the community would love to hear about it, so let us know or let Addy or Nicholas know! God bless and happy coding.