SharePoint is a separate kind of beast. You would think you could easily go make adjustments but it’s not always the case. The problem is when you come to the point where you need to do a SharePoint migration and need to rewrite all your code. However, that is a whole other story. In this article the problem I want to solve is the annoying drop down menu in SharePoint Publishing sites that shows up way too quickly and therefore annoys our End Users who accidently hover over it.

Understanding How it Works
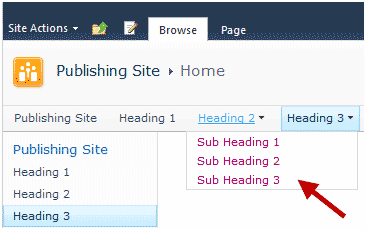
There are a number of ways to do a hover menu in navigation. If I want to overwrite anything, first I need to understand what is going on in this header. I am using Chrome as a browser, therefore I pressed F12 on my keyboard to get the developer tools and analyze what is being displayed.


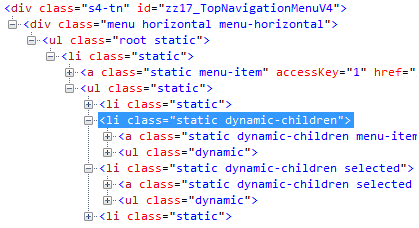
What I see in the screen above is that each item in the menu is a LI in an Unordered List. The Headings that I am interested in have an additional CSS class called dynamic-children to specify that it has a drop down menu.
What I noticed is that inside the LI there is another UL or unordered list for the drop down menu. So I started analyzing what happens to it when I hover on the heading to make it appear.
Heading changes:

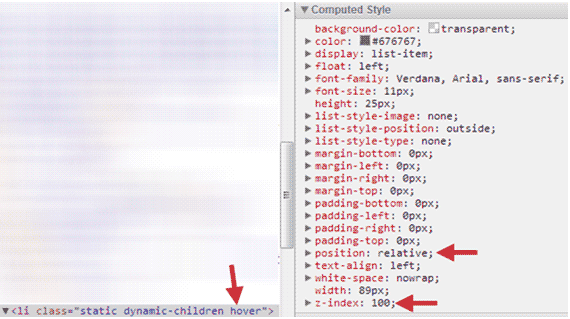
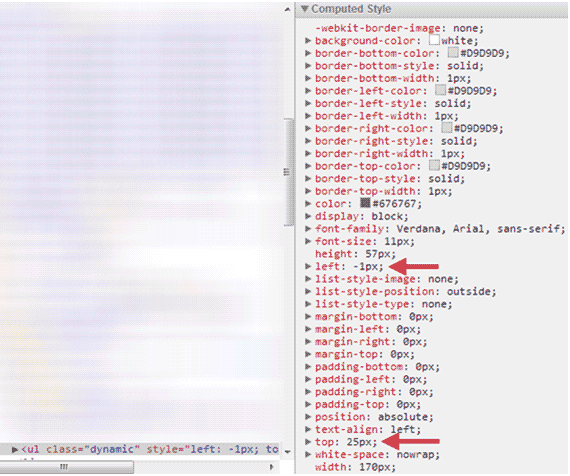
Drop down container changes:

As you can see the heading changes to become relative in its position and the container moves from somewhere hidden off the screen to right under the heading.
But I also noticed that all of this was done through JavaScript. To fix my problem I will have to first unbind what was associated to my actions and create my own afterwards.
My jQuery Script to Solve the Issue
Here’s a bit of jQuery magic to delay the dropdown.
1 | <script type="text/javascript" src="/path/to/jquery-1.8.3.min.js"></script> |
Let’s step through this. Obviously we need jQuery, so pull that in with the original script tag. Then we start writing our code. First, we grab all the LI elements that have dropdowns on them. Then we remove anything bound to their mouseover and mouseout events because we want to override them. Then we use hover to set up our effects.
When the cursor hovers over the LI, instead of making adjustments right away, we use setTimeout to delay the change. Then, when the time runs out, we make the same changes to the LI and its UL that were done in the original script.
When the cursor moves off of the LI, if the timer still hasn’t timed out, then it’ll clear the timeout. Either way, it’ll set the CSS to be what it normally is when the dropdown menu isn’t showing.
Referencing your Code in SharePoint
In this example I used the SharePoint’s Content Editor Web Part to add a custom script inside the Source Editor. This is great for testing but not the best for a production environment. The script in the Content Editor cannot be audited in the sense that no one will know about it except the person that added it. It will only work on that single page. Even if you use tools like Sharegate for your SharePoint migration, it will be impossible to figure out where all your scripts are before you choose to migrate to a new version. As a result, you might lose functionality during the move.
Use the Master Page to reference your jQuery libraries and custom scripts to provide a standardized environment. If you are not comfortable with editing the Master Page, you can also add your script in a text file that is available to read from all the desired users. And have the Content Editor Web Part link to that text file to obtain its code. Again, the issue is that you will have to manage pages individually by adding the Web Part manually.